Puddleshaker
A content-focused music platform for early-stage musicians to help them tell their story and build recognition

Timeline
July, 22 to November, 22
History
Team Members
Robert
Navneet
Mahdi
My Responsibilities
Interaction Designer for Onboarding Process
Puddleshaker was a tool for the podcast creators to make storytelling experiences more accessible and near effortless for anyone

Product Pivot
They saw an opportunity to pivot this product into a tool for budding new musicians to help them build their presence as they didn’t seem to find the product market as users were not willing to migrate to a new platform
Problem Statement
Early stage artist and content focused musicians need to build an audience to sustain their career but they have difficulty recognizing the significance of who they are and what their story is.


Design Studio - Discovery Session

Hypothesis
Musical artists are interested in a new platform that helps them to deliver other forms of content accompanying their music to engage with new fans and to open up additional opportunities for revenue.

Artist Journey Map
One of our first goals was to create an experience to onboard the target users through a personalized onboarding process to help connect content creators to their specific content consumers/audiences

Design Principles

Artist UX Story


This was one of the iterations on the complete user flow, which would keep on updating as the project keeps evolving.
Complete User Flow
Refined - Onboarding User Flow
After multiple iterations we arrived at our ‘refined’ user flow which caters to our design principles

Artists Onboarding Task Flow - Personalized Song Page
We realized that new artists are yet to develop their identity, and with their music, they want to narrate a story which is unique in itself. So we hypothesized that each song deserves its own identity that resonates with the story.


Frustrating and time-consuming experience
Upon doing user research, we noticed that users were feeling a bit frustrated as well as taking quite some time (~7 mins) while adding additional song information in the input fields.

Proposed Solution
Leverage enabling technologies to help reduce the cognitive effort required by the user to fill the input field by pre-populating the input by understanding the song’s anatomy through artificial intelligence which is also very reassuring for a new artist to feel validated
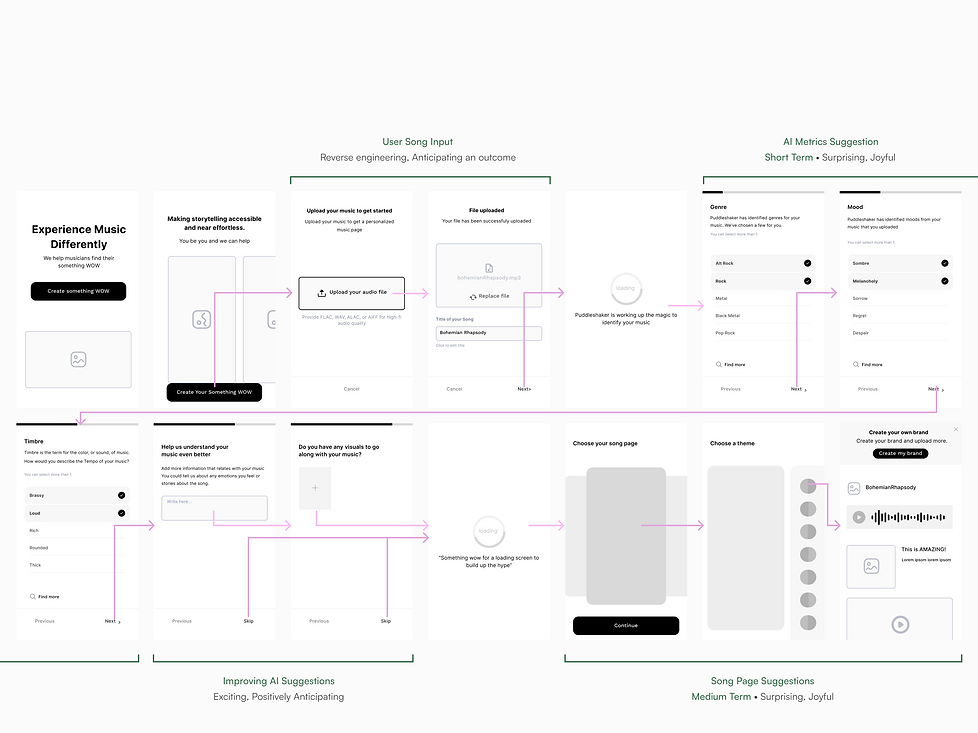
Low-Fidelity Prototype - Iteration 1
We designed a personalized experience and created themes based on the distinct metrics that our AI platform collected from the uploaded song


Low-Fidelity Prototype - Final
Final Homepage Design
